



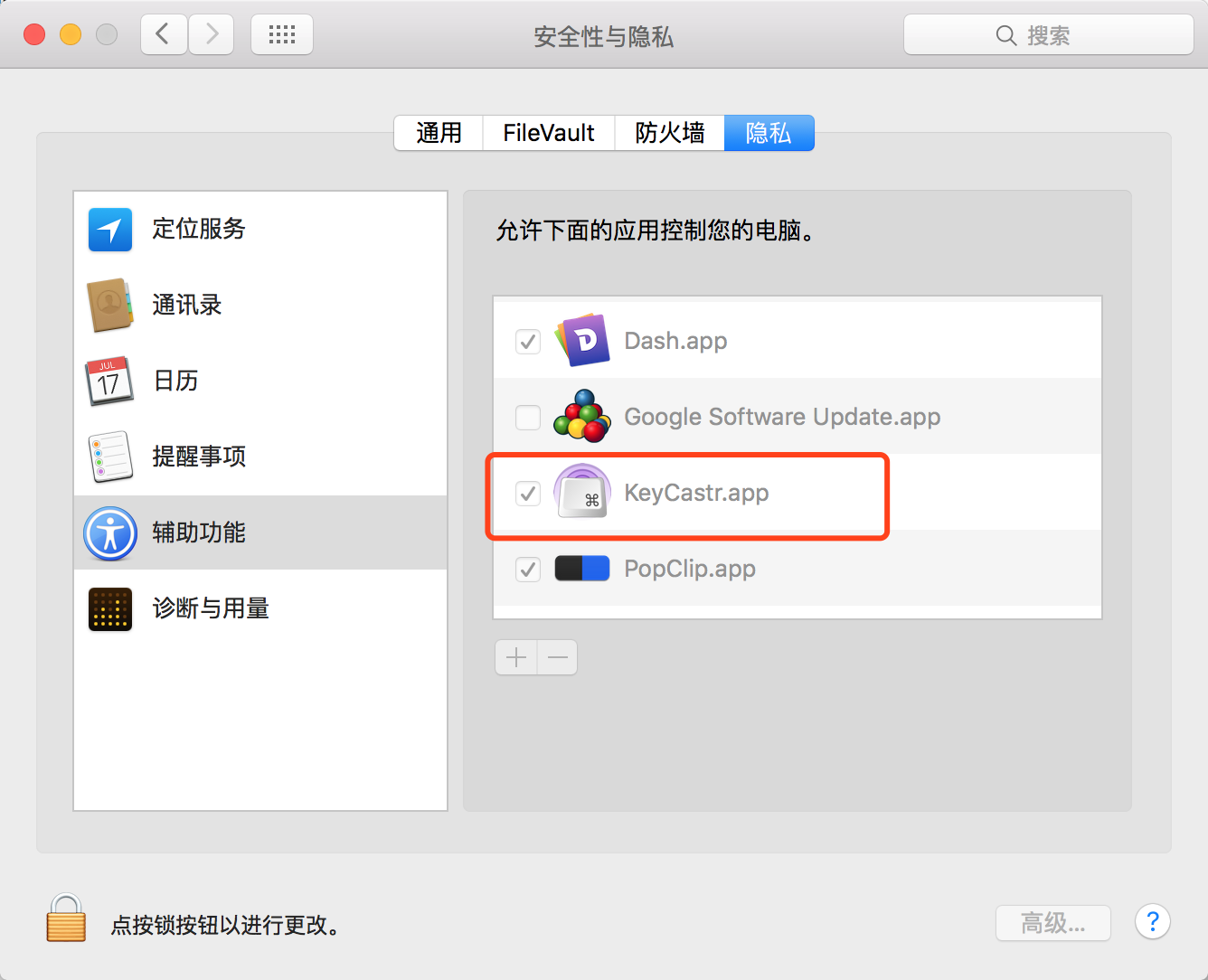
Regardless of if you are utilizing the horizontal router tables for wood, metal, or plastic, a well-reviewed table can handle any task you throw its way and come out the other side shining. Images optimised with ImageAlpha and ImageOptim.A horizontal router is an incredibly versatile tool for woodworkers and handymen alike. Screenshots taken with LICECap and Keycastr.
Keycastr horizontal full#
Please have a look at the full list of keyboard shortcuts.

Please have a look at our issue tracker, and consider commenting or suggesting improvements. See anything you like in here? Anything missing? We welcome all support, whether on bug reports, feature requests, code, design, reviews, tests, documentation, and more. Voilà, that’s Draftail! We hope it’ll work well for you, and you find it useful. They are inserted with empty lines (that can be removed) above and below to make it easier to select the image. Some editors may also contain images if configured. It’s also possible to add links within text – and manage the links with their own tooltips: 🚧 Links and images aren’t default features of Draftail – their behavior may differ a lot depending on how the editor is configured. Pasting works well from Google Docs, Dropbox Paper, Word, and more. The editor may not preserve all formatting as-is, but it will always filter out unallowed formats. It can preserve what’s enabled in the editor (bold and italic here). This depends on how the editor is set up of course – here are two examples. When pasting content into a Draftail editor, the editor will only keep the formatting that is enabled. You can find the full list of supported shortcuts next, but bear in mind that they won’t be active unless the editor has the corresponding formatting enabled. Those shortcuts are extra convenient on touch screens, where it can be hard to move back and forth between text input and the toolbar. If you forget the shortcut for a given control, it’s displayed in the tooltip. In the editor below, we’ve enabled line breaks and horizontal rules, which also have their own buttons and shortcuts: If numbered lists were available in this editor, you could use 1. Here is another example shortcut, - or * for list items: You can activate H3 formatting by typing # followed by a space at the start of a line:Īnd of course, normal shortcuts for common controls like bold, undo/redo are available as well: That H3 control uses the # Markdown-style shortcut. Have a look at the full list of keyboard shortcuts. Here, the "H3" button is for Heading level 3. You can write underneath.Įach control in the toolbar comes with its own tooltip, so you can see exactly what the button is for, as well as the related keyboard shortcuts. The toolbar contains all of the formatting options and other controls. Support is limited – there are many known issues there as well, especially with custom keyboards like Google’s GBoard keyboard or SwiftKey. Have a look at the list of known issues, or use one of the supported browsers.įor mobile devices, Draftail is tested on the latest versions of iOS and Android. If your browser is not on this list, your mileage may vary. Go have a look and try out the editor!ĭraftail supports all modern desktop browsers, in their latest version: Browser The Draftail website has a nice demo with most built-in features. Another might have heading levels, lists, and images. One thing that sets Draftail apart from other editors is its configurability: the available formatting options can be different from one instance of the editor to the next, depending on how the editor is setup. Most formatting can be done by using common keyboard shortcuts, inspired by Google Docs and Markdown. It aims for a mouse-free, keyboard-centric experience. Draftail is an editor built for sites and apps of all shapes and sizes.


 0 kommentar(er)
0 kommentar(er)
